Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 데이터베이스 UPDATE
- 데이터베이스 기초
- 티모장인
- 레노버 노트북
- 데이터베이스 JOIN
- lenovo ideapad 3
- 데이터베이스
- 레노버 아이디어패드 슬림3
- 데이터베이스기초
- 데이터베이스 예제
- 사무용 노트북
- 탑마이장인
- 레노버 슬림3
- 데이터베이스 집합연산자
- 자바입문
- 코딩초보자
- IdeaPad 3 15ABA7
- 라이젠노트북
- 개발자준비
- 코딩입문
- 자바초보
- 가성비 노트북
- 오라클UPDATE
- 슬림3
- 오라클
- SQL
- 코린이
- 오라클 DELETE
- 데이터베이스 DELETE
- 코딩일기
Archives
- Today
- Total
스퐁지송 개발노트
자바스크립트(버블링) 본문
728x90
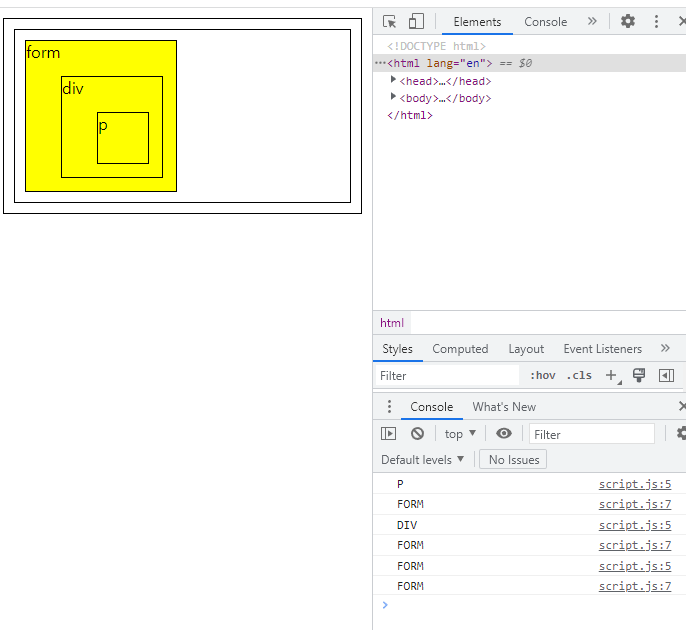
버블링
한태그에서 이벤트 발생
=> 그 태그에 이벤트가 실행
=> 부모로 넘어가서 또 이벤트가 작동
=> 부모가 또 있으면 또 넘어가서 작동
=> 부모가 없을때 까지 반복
예제)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<!-- 버블링이란
한태그에서 이벤트 발생
=> 그 태그에 이벤트가 실행
=> 부모로 넘어가서 또 이벤트가 작동
=> 부모가 또 있으면 또 넘어가서 작동
=> 부모가 없을때 까지 반복 -->
<!-- <form onclick="alert('form')">form
<div onclick="alert('div')">div
<p onclick="alert('p')">p
</p>
</div>
</form> -->
<!-- <form id="form">form
<div>div
<p>p
</p>
</div>
</form> -->
<div onclick="alert('내용아무거나')">
<p onclick="event.stopPropagation()">p태그임</p>
</div>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.6.2.min.js" integrity="sha256-2krYZKh//PcchRtd+H+VyyQoZ/e3EcrkxhM8ycwASPA=" crossorigin="anonymous"></script>
<!-- JS -->
<script src="script.js"></script>
</body>
</html>
css
*{
border: 1px solid black;
margin: 10px;
}
form{
background: green;
position: relative;
width: 150px;
height: 150px;
}
div{
background: skyblue;
position: absolute;
top: 25px;
left: 25px;
width: 100px;
height: 100px;
}
p{
background: pink;
position: absolute;
top: 25px;
left: 25px;
width: 50px;
height: 50px;
}
js
form.onclick = function(event){
event.target.style.backgroundColor = 'yellow';
console.log(event.target.tagName);
//클릭한 주체(대상)가 출력
console.log(this.tagName);
// 코드 자체인 form을 출력
};
document.querySelector('p').addEventListener('click',function(e){
//뭔가 작동될거 해주기
alert('asdasdasd');
e.stopPropagation();
});
728x90
'JAVA_Script' 카테고리의 다른 글
| 자바스크립트(스크롤 이벤트, 정규식,회원가입페이지만들기) (0) | 2022.12.29 |
|---|---|
| 자바스크립트(캐러셀) (0) | 2022.12.28 |
| 자바스크립트(전자시계만들기) (0) | 2022.12.27 |
| 자바스크립트 (클래스 추가,삭제로 메뉴바,모달,tap메뉴 만들기) (0) | 2022.12.27 |
| 자바스크립트(간단한 다크모드만들기) (0) | 2022.12.27 |
Comments



